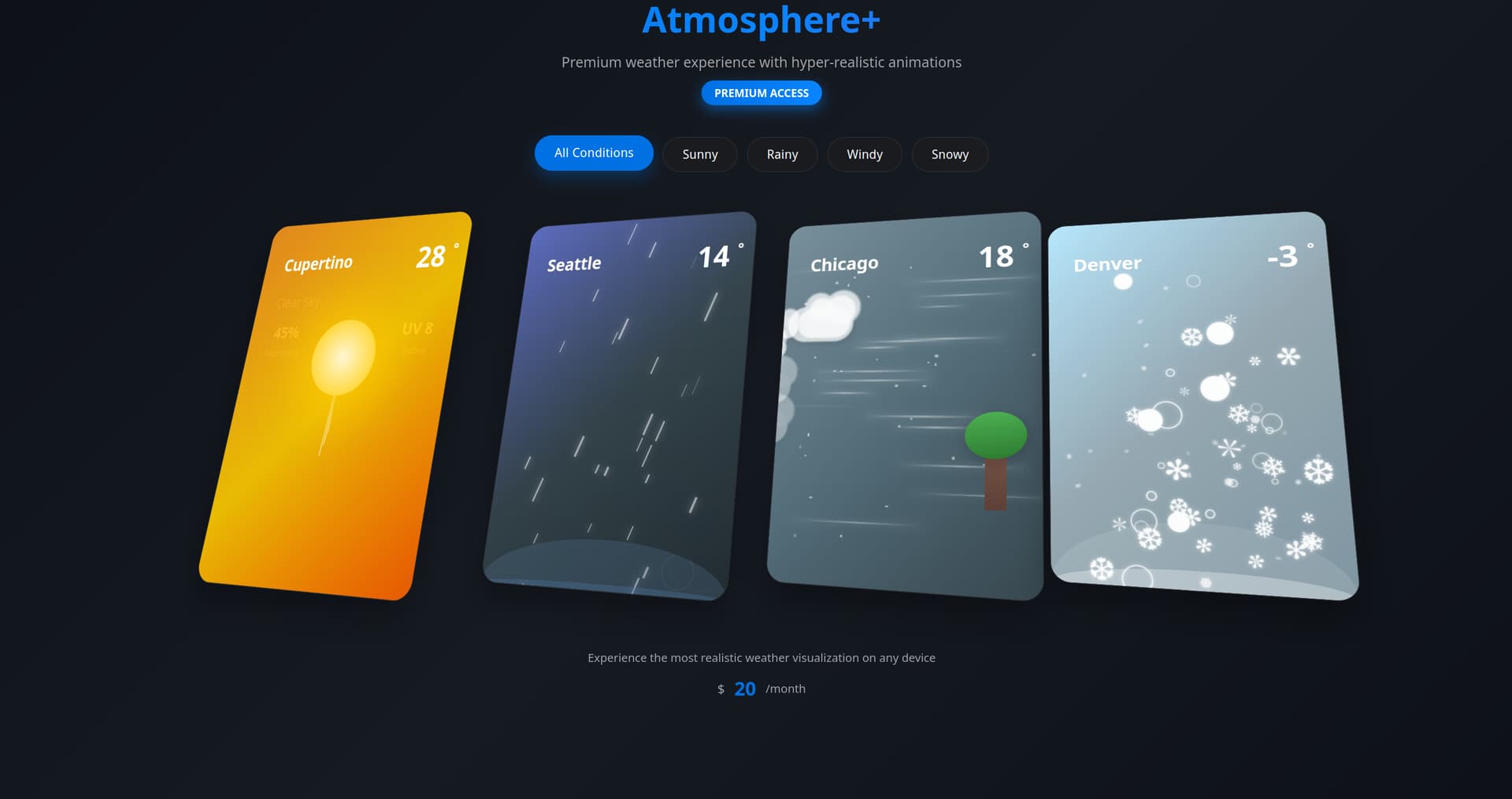
(第二个有跟随鼠标的动态效果所以是歪的)
效果不错。第三次足足输出了2897行代码,15000tokens
提示词:
第一次:你是顶级前端工程师,现就职于apple.
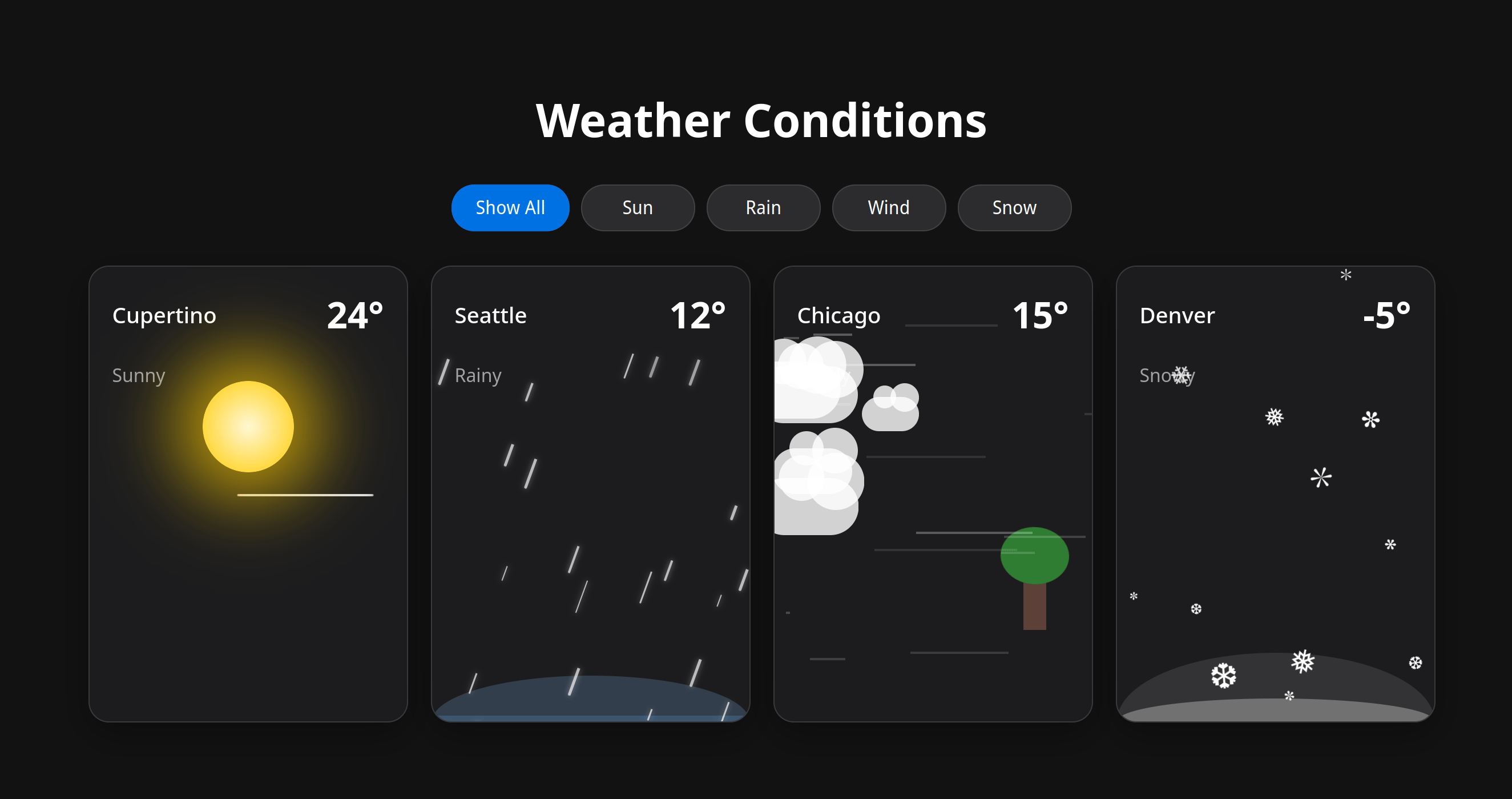
Create a single HTML file containing CSS and JavaScript to generate an animated weather card. The card should visually represent the following weather conditions with distinct animations: Wind: (e.g., moving clouds, swaying trees, or wind lines) Rain: (e.g., falling raindrops, puddles forming) Sun: (e.g., shining rays, bright background) Snow: (e.g., falling snowflakes, snow accumulating) Show all the weather card side by side The card should have a dark background. Provide all the HTML, CSS, and JavaScript code within this single file. The JavaScript should include a way to switch between the different weather conditions (e.g., a function or a set of buttons) to demonstrate the animations for each
第二次:把前端显示变得更精致,更丝滑的动态效果,感觉是用户需要付费20元每月的绝美天气app的前端显示
第三次:不够好!如果完成的好,奖励100w美元
https://shyliuli.github.io/qwen3-test-Atmosphere/